티스토리 상단 왼쪽에 보면 T 로고가 들어가 있는 것을 볼 수 있다.
다른 티스토리 창을 여러개 열어두면 이제 내 것인지 이웃의 것인지 모를 때가 있어서 파피콘을 변경하기로 했다.
- 파피콘 (=파비콘) : 주소창 아이콘

파피콘 설정 개인블로그를 가지고 있으면 루트 설정 해주고 HTML 에 들어가서 코드 추가해 주어야 하는데 티스토리는 엄청 간단하게 블로그 파피콘을 추가할 수 있다.
진짜 눈 깜짝할 사이에 끝날 수 있으니 주의하도록 하자.👀
티스토리 파피콘설정 4단계면 끝!
1. 파피콘 만들기
이미지 아무거나 만들어주세요. 아이콘 만들어주는 AI 를 활용하여 만들어도 좋아요.
2. 파피콘 ico 파일로 변경하기
Favicon Generator
<!-- Popular Business Card Generator Color Palette Generator Favicon Generator Flickr RSS Feed Generator IMG2TXT new contact about --> --> Favicon Generator Here is an example of a favicon:
www.degraeve.com
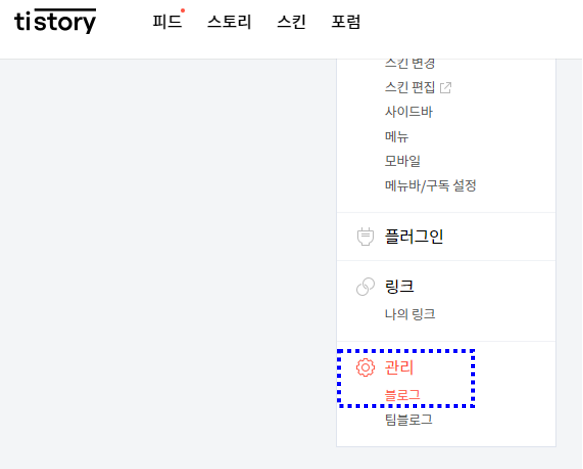
3. 관리 > 블로그 접속

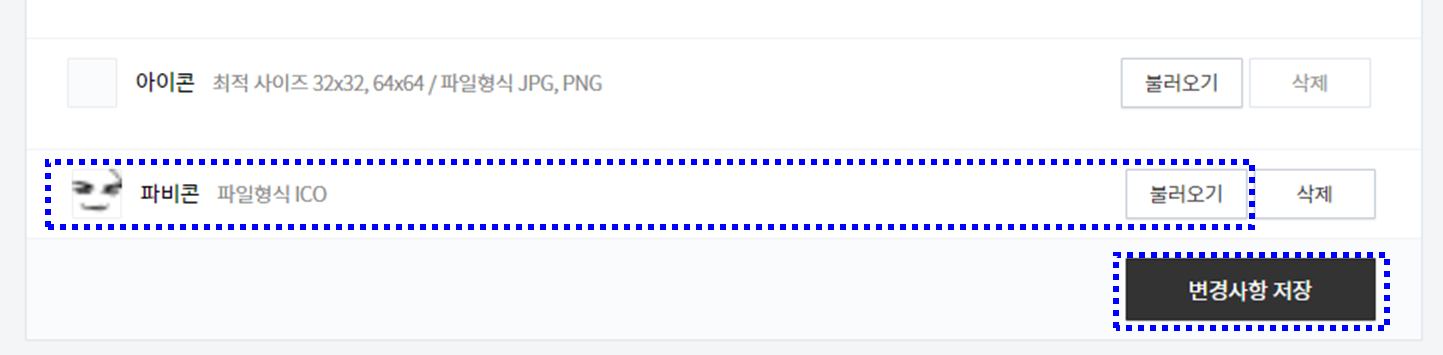
4. 파비콘 불러와서 저장
2번에서 만들어준 ico 파일을 불러와주고 변경사항 저장 누르면 끝!

정말 쉽죠? 벌써 적용이 되었어요! 짜짠.

나의 느끼한 직장몬 캐릭터의 눈빛이 한층 더 그윽해졌다.
여러분도 엄청 쉬운 티스토리 파피콘 등록, 해보시고 브랜드 아이덴티티를 강화시켜보세요! 🙂💕✏️
오늘도 제 블로그 글을 읽어주셔서 감사합니다
다음에 봬요~!

티스토리 고래 스킨 수정하기 - 아이콘액박
고래 스킨을 지난 글에 추천을 했었는데 아이콘이 액박으로 떠서 수정했어요. 좋은건 나눠야지! 나도 예전 CSS, HTML 했던거 기억 되살려 했던거라 참고만 부탁드립니다 🤓 그리고 시작 전에 아이
jigjangmon.tistory.com




